Creating Website Using HTML - Sinhala
කොහොමද යාලුවනේ? Valentine එහෙම සරුයිද?
හ්ම්.... එකෙන් වැඩක් නෑ. මම අද කියන්න යන්නේ ටිකක් විශේෂ දෙයක් ගැන.
ඔයාලට ඔයාගෙම කියල Website එකක් එහෙම හදාගන්න අදහසක් තියෙනවද? එහෙනම් මේ පොස්ට් එක ගොඩාක් ප්රයෝජනවත් වේවි.
වචනයක් ලියන්නත් අකුරු ලියන්න දැනගෙන ඉන්න ඕනනේ මගේ යාලුවනේ! ඒ නිසා අපි වැඩේ මුල ඉඳලම පටන්ගමු.
හැබැයි ඉතින් මට එක ඉල්ලීමක් තියෙනවා කරන්න. මේ දේවල් කොහෙවත් යන රස්තියාදු කාරයන්ට එහෙම කියල දෙන්න එපා. මොකද එහෙම උනොත් මේ තියෙන තත්වයේ හැටියට ඉදිරි කාලයේදී ඔබේ දරුවෙකුටවත් පිවිසෙන්න බැරි තරමට අන්තර්ජාලය අසික්කිත තැනක වෙයි.
හරි... එහෙනම් මෙන්න පොස්ට් එකේ ආරම්භය.
මම ඉස්සෙල්ලම කියල දෙන්න යන්නේ HTML Basic ටික ගැන. HTML කියන්නේ වෙබ් අඩවි නිර්මාණය කරන්න බහුලව යොදාගන්න භාෂාවක්.
මේ වැඩේ කරන්න තියෙන්නේනම් Type කරලා. හැබැයි එක පොඩ්ඩක්වත් අමාරු දෙයක් එහෙම නෙවෙයි.
මේ වැඩේට ඔයාලට යොදාගන්න පුළුවන් Notepad කියන සොෆ්ට්වෙයා එක. එක ඔයාලගේ ස්ටාර්ට් මෙනු එකේ අනිවාර්යෙන්ම තියෙනවා...
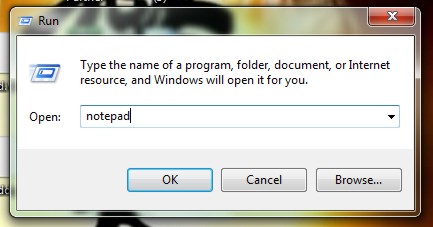
හොයාගන්න බැරිම නම් Start > RUN ගිහින් Notepad කියල ටයිප් කරලා එන්ටර් කරන්න.
මුලින්ම ඔයාලා <html> කියල ටයිප් කරන්න ඕනේ. මේකෙන් තමා මේ භාෂාවෙන් කෝඩින් එකක් ලියන්න පටන්ගෙන තියෙනවා කියල කම්පියුටර් එක දැනගන්නේ. ඊට පස්සේ "Enter Key" එක ප්රෙස් කරලා අලුත් ලයින් එකකට යන්න.
මෙන්න මේ විදිහට...
මතක තියාගන්න : මේ විදිහටම වසනයේදීත්, </html> කියල ටයිප් කරන්න ඕනේ. මොකද කම්පියුටර් එකට දැනුම දෙන්න ඕනේ මේ භාෂාවෙන් කොඩින් කරපු දේවල් වල සීමාවක්.
ඔන්න දැන් ඉතින් ඉස්කෝලෙට යන විදිහයි, ඉස්කෝලෙන් එන විදිහයි දන්නවා. දැන් අපි පාඩම ඉගෙනගමු.
1. වෙබ් පිටුව සඳහා මාර්තෘකාවක් ලබාදීම (Title)
මේකෙදි අපි ඉස්සෙල්ලාම HEAD කියල කොටසක් වෙන් කරගන්න ඕන.
පහල පින්තුරය බලන්න.
ඔයාලට පේනවා ඇති <HEAD> </HEAD> කියන උපදේශක කේත (විධාන) දෙක අතරේ තමයි මාර්තෘකාවට අදාල කේතය ලියල තියෙන්නේ.
2. වෙබ් පිටුවෙහි Body කොටස
වෙබ් පිටුව තුල මේ කොටසේ තමා අපිට අවශ්ය සියලුම දේවල් ඇතුලත් කරන්නේ. මේකෙදිත් කලින් විදිහටම තමා කේත ලියන්නේ..
ඔයාලට සාමාන්යයෙන් කේත ලියන හැටි දැන් තේරෙනවනේ? එහෙමත් නැතිනම් පහලින්ම තියෙන උදාහරණය කරලා බලන්න.
මෙන්න තියෙනවා අවශ්යවන කේතයන්....
ඕවා තමා ප්රධාන කේතයන්...
මෙන්න තියෙනවා මම කියපු උදාහරණය. Notepad එකේ ටයිප් කරලා, පහල තියෙන විදිහට Save කරගන්න.
වැඩේ කරද්දී රතුපාටින් කොටු කරලා තියෙන දේවල් ගැන සැලකිලිමත් වෙන්න...
> File Name එකේ අවසානයට අනිවාර්යෙන්ම .html කියල ටයිප් කරන්න ඕනේ.
> අනිත් එක තම File Filter එක "All Files" කියල ලබා දෙන්න ඕනේ.
> ඒ වගේම "Accoding to" කියන තැන "Unicode" කියල දෙන්න ඕනේ. එහෙම නොවුනොත් සමහර අකුරු නොපෙන්වන්න ඉඩ තියෙනවා.
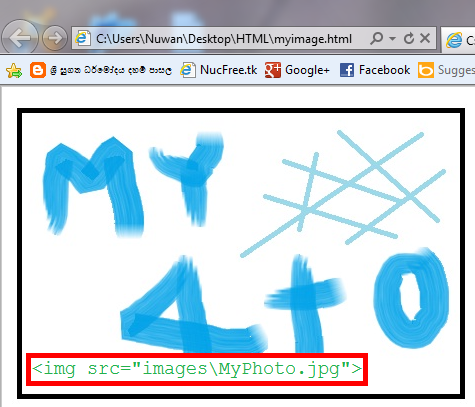
මම ඉදිරි පොස්ට් වලදී වර්ණයන් එක්ක කරයුතු කරන හැටි, එහාකොට පින්තුර ඉන්සර්ට් කරන හැටි, ඒ වගේම අකුරු වල වෙනස්කම් කරනහැටි කියල දෙනවා.
ඊටත් වඩා නොමිලේ වෙබ් පිටුවක් අන්තර්ජාලයට මුදා හරින්නත් නොමිලේම කියලා දෙනවා.
හැබැයි ඉතින් මම කියපු දේ මතක තියාගෙන වැඩ කරන්න ඕනේ. මම සල්ලි දීල ඉගෙනගත්ත දේවල් ඔයාලට නිකන්ම දෙන්නේ යහපත් බලාපොරොත්තුවක් ඇතිව. මේ දේවල් යහපත සඳහාම භාවිතා කරන්න. කිසිම විටක වංචාවක් නොකරන්න වග බලාගන්න. ඒ වගේම වෙබ් අඩවි වල පල කරන දේවල් ගැන දෙවරක් හිතන්න. මතු පරපුරට අන්තර්ජාලය කියල දෙයක් ඉතිරි කරන්න.
එහෙනම් ඔයාලට බුදු සරණයි!. ඊළඟ පොස්ට් එකත එක්ක දවස් දෙක තුනකින් මුණගැහෙමු.
හ්ම්.... එකෙන් වැඩක් නෑ. මම අද කියන්න යන්නේ ටිකක් විශේෂ දෙයක් ගැන.
ඔයාලට ඔයාගෙම කියල Website එකක් එහෙම හදාගන්න අදහසක් තියෙනවද? එහෙනම් මේ පොස්ට් එක ගොඩාක් ප්රයෝජනවත් වේවි.
වචනයක් ලියන්නත් අකුරු ලියන්න දැනගෙන ඉන්න ඕනනේ මගේ යාලුවනේ! ඒ නිසා අපි වැඩේ මුල ඉඳලම පටන්ගමු.
හැබැයි ඉතින් මට එක ඉල්ලීමක් තියෙනවා කරන්න. මේ දේවල් කොහෙවත් යන රස්තියාදු කාරයන්ට එහෙම කියල දෙන්න එපා. මොකද එහෙම උනොත් මේ තියෙන තත්වයේ හැටියට ඉදිරි කාලයේදී ඔබේ දරුවෙකුටවත් පිවිසෙන්න බැරි තරමට අන්තර්ජාලය අසික්කිත තැනක වෙයි.
හරි... එහෙනම් මෙන්න පොස්ට් එකේ ආරම්භය.
මම ඉස්සෙල්ලම කියල දෙන්න යන්නේ HTML Basic ටික ගැන. HTML කියන්නේ වෙබ් අඩවි නිර්මාණය කරන්න බහුලව යොදාගන්න භාෂාවක්.
මේ වැඩේ කරන්න තියෙන්නේනම් Type කරලා. හැබැයි එක පොඩ්ඩක්වත් අමාරු දෙයක් එහෙම නෙවෙයි.
මේ වැඩේට ඔයාලට යොදාගන්න පුළුවන් Notepad කියන සොෆ්ට්වෙයා එක. එක ඔයාලගේ ස්ටාර්ට් මෙනු එකේ අනිවාර්යෙන්ම තියෙනවා...
හොයාගන්න බැරිම නම් Start > RUN ගිහින් Notepad කියල ටයිප් කරලා එන්ටර් කරන්න.
මුලින්ම ඔයාලා <html> කියල ටයිප් කරන්න ඕනේ. මේකෙන් තමා මේ භාෂාවෙන් කෝඩින් එකක් ලියන්න පටන්ගෙන තියෙනවා කියල කම්පියුටර් එක දැනගන්නේ. ඊට පස්සේ "Enter Key" එක ප්රෙස් කරලා අලුත් ලයින් එකකට යන්න.
මෙන්න මේ විදිහට...
මතක තියාගන්න : මේ විදිහටම වසනයේදීත්, </html> කියල ටයිප් කරන්න ඕනේ. මොකද කම්පියුටර් එකට දැනුම දෙන්න ඕනේ මේ භාෂාවෙන් කොඩින් කරපු දේවල් වල සීමාවක්.
ඔන්න දැන් ඉතින් ඉස්කෝලෙට යන විදිහයි, ඉස්කෝලෙන් එන විදිහයි දන්නවා. දැන් අපි පාඩම ඉගෙනගමු.
1. වෙබ් පිටුව සඳහා මාර්තෘකාවක් ලබාදීම (Title)
මේකෙදි අපි ඉස්සෙල්ලාම HEAD කියල කොටසක් වෙන් කරගන්න ඕන.
පහල පින්තුරය බලන්න.
ඔයාලට පේනවා ඇති <HEAD> </HEAD> කියන උපදේශක කේත (විධාන) දෙක අතරේ තමයි මාර්තෘකාවට අදාල කේතය ලියල තියෙන්නේ.
2. වෙබ් පිටුවෙහි Body කොටස
වෙබ් පිටුව තුල මේ කොටසේ තමා අපිට අවශ්ය සියලුම දේවල් ඇතුලත් කරන්නේ. මේකෙදිත් කලින් විදිහටම තමා කේත ලියන්නේ..
ඔයාලට සාමාන්යයෙන් කේත ලියන හැටි දැන් තේරෙනවනේ? එහෙමත් නැතිනම් පහලින්ම තියෙන උදාහරණය කරලා බලන්න.
මෙන්න තියෙනවා අවශ්යවන කේතයන්....
ඕවා තමා ප්රධාන කේතයන්...
මෙන්න තියෙනවා මම කියපු උදාහරණය. Notepad එකේ ටයිප් කරලා, පහල තියෙන විදිහට Save කරගන්න.
වැඩේ කරද්දී රතුපාටින් කොටු කරලා තියෙන දේවල් ගැන සැලකිලිමත් වෙන්න...
> File Name එකේ අවසානයට අනිවාර්යෙන්ම .html කියල ටයිප් කරන්න ඕනේ.
> අනිත් එක තම File Filter එක "All Files" කියල ලබා දෙන්න ඕනේ.
> ඒ වගේම "Accoding to" කියන තැන "Unicode" කියල දෙන්න ඕනේ. එහෙම නොවුනොත් සමහර අකුරු නොපෙන්වන්න ඉඩ තියෙනවා.
මම ඉදිරි පොස්ට් වලදී වර්ණයන් එක්ක කරයුතු කරන හැටි, එහාකොට පින්තුර ඉන්සර්ට් කරන හැටි, ඒ වගේම අකුරු වල වෙනස්කම් කරනහැටි කියල දෙනවා.
ඊටත් වඩා නොමිලේ වෙබ් පිටුවක් අන්තර්ජාලයට මුදා හරින්නත් නොමිලේම කියලා දෙනවා.
හැබැයි ඉතින් මම කියපු දේ මතක තියාගෙන වැඩ කරන්න ඕනේ. මම සල්ලි දීල ඉගෙනගත්ත දේවල් ඔයාලට නිකන්ම දෙන්නේ යහපත් බලාපොරොත්තුවක් ඇතිව. මේ දේවල් යහපත සඳහාම භාවිතා කරන්න. කිසිම විටක වංචාවක් නොකරන්න වග බලාගන්න. ඒ වගේම වෙබ් අඩවි වල පල කරන දේවල් ගැන දෙවරක් හිතන්න. මතු පරපුරට අන්තර්ජාලය කියල දෙයක් ඉතිරි කරන්න.
එහෙනම් ඔයාලට බුදු සරණයි!. ඊළඟ පොස්ට් එකත එක්ක දවස් දෙක තුනකින් මුණගැහෙමු.