HTML වෙබ් සයිට් වල පින්තුර භාවිතා කරන හැටි
Using Images in HTML
කොහොමද කස්ටියට? Very Sorry, හුඟ කාලෙකින් සිංහල Tricks වලට ලියන්න බැරි වුණා. එක වැඩක්ද තියෙන්නේ... වෙබ් සයිට් එකේ විසිටර්ස්ලත් හොඳටම අඩුවෙලා වගේ... හ්ම්.... ටික දවසකින් හරියයි... අද මම කියන්න යන්නේ HTML වෙබ් සයිට් වල පින්තුර භාවිතා කරන හැටි. ඊට කලින් කියන්න දෙයක් තියෙනවා... පින්තුර තෝරාගන්න කලින් කරන්න වැඩ ටිකක් තියෙනවා...
ඔයාල Free වෙබ් සයිට් එකක් කලත්, Package එකක් ගත්තත්, ඔයාලට Space Limit එකක් තියෙනවා. සමහර විට 250MB වගේ පුංචි ඉඩක් වෙන්නත් පුළුවන්. ඉතින් ඔයාල File Host කරද්දී මතක තියාගන්න ඕන Size එක අඩු File භාවිතා කරන්න. ඉතින් ඔයාලත් 1MB ට වැඩ අඩු ප්රමාණයේ පින්තුර භාවිතා කලොත් වඩාත් හොඳයි. මීට අමතරව .BMP වර්ගයේ පින්තුර භාවිතයෙන් වළකින්න. මොකද, ඒ වර්ගයේ පින්තුර වල ප්රමාණය ඉතා වැඩි.
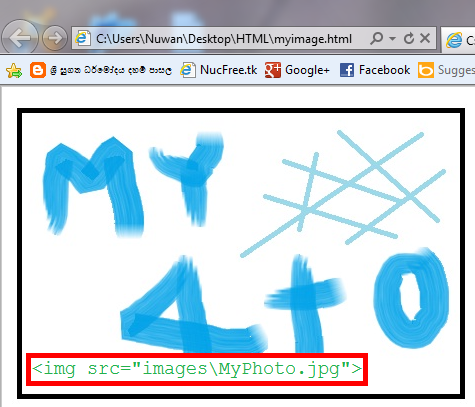
පින්තුර සඳහා බාවිතා කරන්නේ <img src="FileName.jpg"> කියන Tag එක.
දැන් අපි බලමු අන්තර්ජලයේ නියෙන පින්තුරයක් කොහොමද වෙබ් පිටුවට දාගන්නේ කියල...
දැක්ක නේද? මේ හරිම ලෙසී... අපි දැන් බලමු පින්තුරයේ Align Type එක හදන විදිහ.
Programme එකේ "align=top" කියන එක,
align=middle විදිහටත්, aligh=bottom විදිහටත්, වෙනස් කරලා බලන්න.
දැන් අපි බලමු පින්තුරයේ Size එක වෙනස් කරන විදිහ.
කොහොමද කස්ටියට? Very Sorry, හුඟ කාලෙකින් සිංහල Tricks වලට ලියන්න බැරි වුණා. එක වැඩක්ද තියෙන්නේ... වෙබ් සයිට් එකේ විසිටර්ස්ලත් හොඳටම අඩුවෙලා වගේ... හ්ම්.... ටික දවසකින් හරියයි... අද මම කියන්න යන්නේ HTML වෙබ් සයිට් වල පින්තුර භාවිතා කරන හැටි. ඊට කලින් කියන්න දෙයක් තියෙනවා... පින්තුර තෝරාගන්න කලින් කරන්න වැඩ ටිකක් තියෙනවා...
ඔයාල Free වෙබ් සයිට් එකක් කලත්, Package එකක් ගත්තත්, ඔයාලට Space Limit එකක් තියෙනවා. සමහර විට 250MB වගේ පුංචි ඉඩක් වෙන්නත් පුළුවන්. ඉතින් ඔයාල File Host කරද්දී මතක තියාගන්න ඕන Size එක අඩු File භාවිතා කරන්න. ඉතින් ඔයාලත් 1MB ට වැඩ අඩු ප්රමාණයේ පින්තුර භාවිතා කලොත් වඩාත් හොඳයි. මීට අමතරව .BMP වර්ගයේ පින්තුර භාවිතයෙන් වළකින්න. මොකද, ඒ වර්ගයේ පින්තුර වල ප්රමාණය ඉතා වැඩි.
පින්තුර සඳහා බාවිතා කරන්නේ <img src="FileName.jpg"> කියන Tag එක.
ඔයාලට පේනවා ඇති ඉහත පින්තුරය ලබාගෙන තියෙන්නේ, HTM File එක Save කරලා තියෙන තැනම තියෙන, Images කියන Folder ඒකෙන MyPhoto කියන JPG වර්ගයේ පින්තුරය Import කරගෙන තියෙන විදිහ.
දැක්ක නේද? මේ හරිම ලෙසී... අපි දැන් බලමු පින්තුරයේ Align Type එක හදන විදිහ.
Programme එකේ "align=top" කියන එක,
align=middle විදිහටත්, aligh=bottom විදිහටත්, වෙනස් කරලා බලන්න.
දැන් අපි බලමු පින්තුරයේ Size එක වෙනස් කරන විදිහ.
ඔයාලට පේනවා නේද, Image එකේ Width එක 200 විදිහටත්, Height එක 131 විදිහටත් වෙනස් වෙලා තියෙනවා...
මතක තියාගන්න, පින්තුරයේ ප්රමාණය වෙනස් කරනකොට නියමිත අනුපාතයකට ප්රමාණය ලබාදෙන්න. ඒ වගේම Original Image Size එකට වඩා වැඩි Size එකත දෙන්නත් එපා.
එහෙනම් දැනට මෙච්චරයි... මම ඊළඟ දවසේ තවත් HTML Lesson එකක් අරගෙන එන්නම්. ඔයාලට HTML ගැන තියෙන ගැටළු මට යොමු කරන්න. (nuwanumesh@gmail.com)